Introduction
This theme supports two types of images:
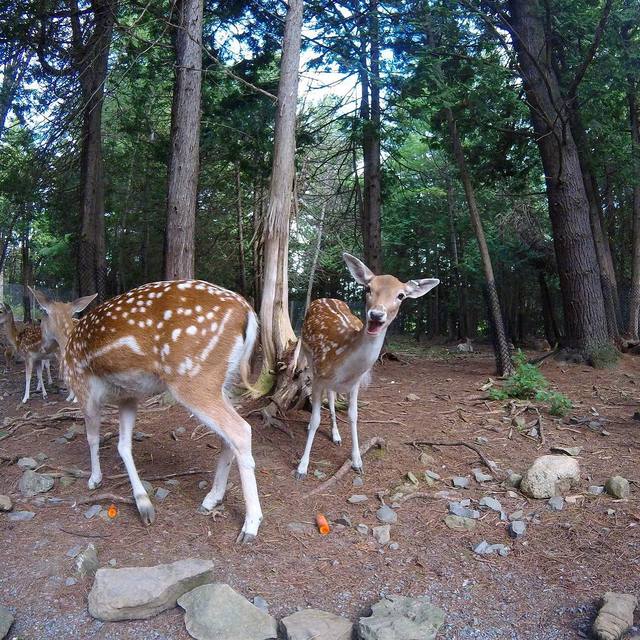
- inline images:

- centered images with caption (optional):
 (°0°)
(°0°)
{: .center-image }*(°0°)*You can apply your own styles to image by creating css class with style:
.custom-image-style
{
/* your style */
}And then applying your style just after the image in curly brackets with colon:
[!image](path to image){:.custom-image-style}